Web Design
Professional Custom Design of Your Website and Logo if Needed
The Size and Pages to Suit Your Business Size and Wants and Needs
Design Packages from 1 Page Personal to Corporate w/ Online Store
Domain Name
SSL Security Certificate
Initial Search Engine Optimization

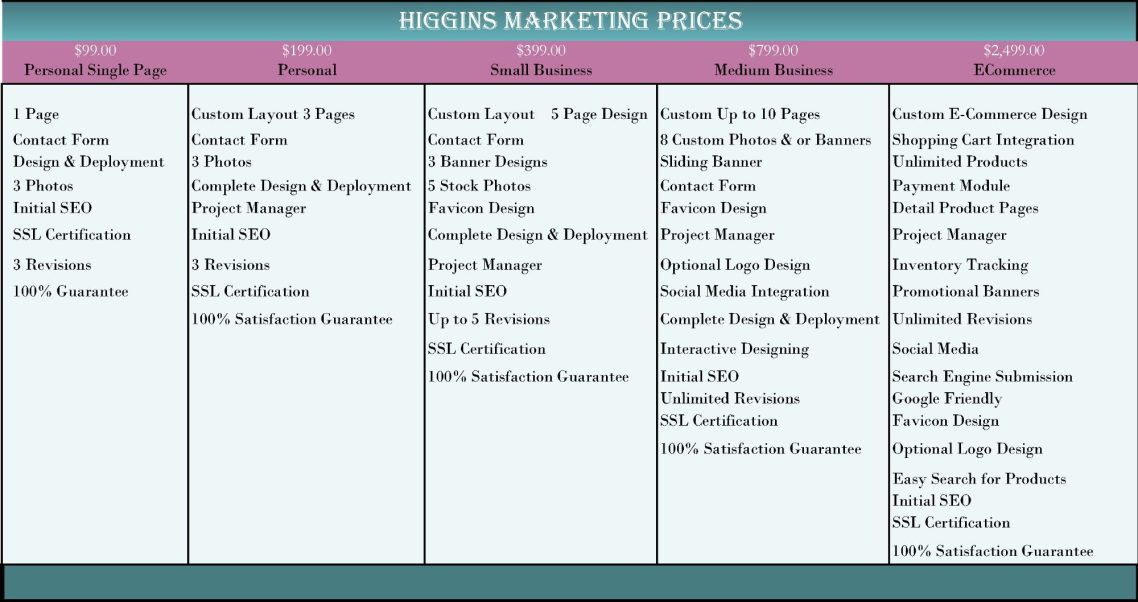
Website Costs by Industry
Your website build may cost a different amount depending on the industry you are in. Certain industries will require certain elements to be integrated, and this may add to the ultimate cost when handing the design elements over. Of course, the number of total pages also affects the cost and work that must be done to get the website up and running.
Keep in mind that these costs are handing over the website completely to another party to design, code, and maintain. Many website owners will start with a bootstrapped budget and keep as many things in-house as possible. As the business grows, they will upgrade and hand off some of the management to another party to maintain. It makes sense to save money while you’re new and growing and invest in more elements as you have more revenues. Most websites will fall into the first category of Small Business Websites. This is an informational website that has some information about the company, its missions, its history, and its products or services. It may have a purchase shopping cart or response form to fill out to make it easy for visitors to buy or get more information about its products or services. Corporate websites are more in-depth and may have studies they cite or independent research added to the pages. Because more pages are involved, the costs go up. E-commerce websites are another common website. Many website owners on a budget will use a subscription service such as Shopify for $29 per month to get started. As they grow their business, they may seek custom solutions to enhance users’ experience. The most expensive website is an application. This involves a lot of coding to make things happen. You may develop your own customer relationship management (CRM) to manage content and content providers on the platform. A custom solution will cost more than buying a template and integrating it.
Bottom Line Depending on the project’s scope, whether you require updates and need unique functionality, the costs of a website can vary widely. If you’re willing to invest the time to learn new skills, it is accomplished cheaply and fairly easily with an all-in-one website builder. But if you want professional assistance or lots of extra functionality, the costs can add up quickly. Many new website owners will try to keep things in-house as much as possible until they have the revenues to justify paying another party for upgrades and maintenance.
When To Design a Website Yourself or Hire a Web Designer
Designing can be tricky, but thanks to website builders with customizable templates and elements, it’s pretty straightforward to design your dream website. However, deciding whether to hire a professional website designer or design one yourself depends on your budget, skill, and website requirements. If you have the money to pay an expert, you can hire an expert web designer, especially if the intended site is complex or you don’t have time to design. But you should utilize website builders if you enjoy building and would rather avoid the back and forth involved in working with another person, then you should utilize website builders.
Frequently Asked Questions (FAQs)
- What's the typical cost of creating a website?
For personal projects, you can craft a website for free using a subdomain and displaying ads. If you want to establish a small business website, anticipate an initial investment of around $200 to $300, with ongoing maintenance costs ranging from $5 to $50 monthly, depending on whether you incorporate an online store.
2. Differentiating Web Design from Development
Web design revolves around crafting the visual and interactive aspects of a website, emphasizing clarity, attractiveness, and originality. On the other hand, web development involves implementing these designs on the website's backend and structuring its functionality. An experienced designer can handle both roles.
3. Is a Responsive Website Necessary?
In today's mobile-driven world, ensuring your website is mobile-friendly is crucial. Not only does it enhance user experience, but it also boosts your site's search engine ranking, presenting significant opportunities for brand exposure and online sales
4. Understanding Wireframes
Before diving into design, it's advisable to draft a wireframe for your website. A wireframe provides a blueprint of page layouts, element placement, and navigation, serving as a foundational step before detailed design work begins.
5. Explaining Carousels and Hero Images
Carousels refer to slideshow features on a website's landing page, enabling the display of multiple messages or offerings effectively. Hero images, conversely, are prominent images placed at the top of a page, often spanning its width.
6. Unveiling UX (User Experience)
User experience (UX) entails designing a website to provide users with a seamless and enjoyable interaction. A well-crafted UX facilitates easy navigation and relevance, encouraging users to explore your site further.
7. Determining When to Design Your Website or Enlist a Web Designer
Deciding whether to design a website independently or engage a professional hinges on factors like budget, skill level, and website.
8. Which software is ideal for web design?
Website builders such as Squarespace, Web.com, Ionos and GoDaddy encompass all-in-one platforms, including web hosting, domain registration, and built-in editors, catering to diverse web design needs.
9. Can I design a website for free?
Yes, several website builders offer free design options; however, review their terms of service regarding publishing and updating website pages.
10. Does every business require a website?
Yes, having a website is essential for marketing purposes, facilitating online visibility and potentially driving offline sales.
11. Can I design a website without coding?
Many web design software platforms do not necessitate coding knowledge. However, for advanced features, consider platforms like WordPress or drag-and-drop editors like Wix or Weebly or Web.com
12. Website Development Phases
Step 1: Planning•
Begin by outlining your website's target audience, features, and design elements. Ensure thorough planning to address potential issues and set a solid foundation for development.
Step 2: Content Creation•
Create high-quality content tailored to your audience's needs, including text, multimedia, and downloadable resources. Content planning should precede website launch to ensure a cohesive and engaging user experience.
Step 3: Web Design•
Visualize your website's layout and functionality, considering factors like single-page or multi-page design and device compatibility. Mockup tools or website builders can aid in creating a visual representation of your site.
Step 4: Testing and Review•
Before launch, conduct thorough testing to evaluate site speed, user experience, content quality, and plugin compatibility. Address any issues discovered during testing to ensure a successful website launch.
Step 5: Budgeting for a Developer
Before hiring a developer, establish a clear budget and timeline for the project. During the discovery phase, communicate your vision and requirements to ensure alignment with the developer. Payment terms should be agreed upon in advance, considering factors like project milestones and complexity.
Finally adhering to launch timelines is important, prioritizing quality and functionality ensures the creation of an effective website. Whether building the website independently or hiring a developer, thorough planning and execution are key to success.
Step 6: The complexity of the website:
- Is it a single scrolling page or a series of web pages?
- The creator of the website:
- Are you building it yourself, working with a single developer, or hiring a team?
- The purpose of the website: Does building this website help customers understand how your business functions? Is it used to sell products or services?
The length of time spent in this window of development depends on a few factors: You want to be sure that the planning phase addresses all of your concerns before moving forward. Although the actionable window of website development gets a lot of attention (i.e. creating a design or writing content), it is also when problems may arise as they were not addressed during the planning phase. The length of time spent in this window of development depends on a few factors:
You want to be sure that the planning phase addresses all of your concerns before moving forward. Although the actionable window of website development gets a lot of attention.
(i.e. creating a design or writing content), it is also when problems may arise as they were not addressed during the planning phase.
Consider that the average lifespan of a website is two years and seven months. It is highly doubtful that when these sites were created, the plan was to abandon them after a couple of years. That is why when you are planning your website, you need to be mindful of issues that typically contribute to the dissolution and abandonment of websites. Here are some examples :
- Poor user experience (UX)
- Inability to connect with the target audience
- Poor search engine optimization (SEO)
- A lack of updates and stale content
- Bugs and maintenance issues
By addressing common problems during the planning step with a long-term strategy, you could help extend the anticipated lifespan of your website after launch.
- Planning Tools:
Moving through the planning phase is easier when you have the right tools. You can, for instance, create a sitemap to determine your website’s exact layout and navigation flow before moving ahead to the design phase.
Some popular tools for website planning include monday.com, Trello, and other project management platforms. These tools can help you plot the timetable for your website launch, chart the type of content your site will feature, delegate tasks to team members, and more.
- Content :
It hardly bodes well to wait until after a launch to start planning content. It is not enough for a site to appear complete In terms of the type of content on your website, considerations should go beyond how long or short a blog post is. Can visitors obtain an informative white paper or e-book? Studies also show that video and audio content can increase how long visitors stay on a website. One study showed that up to 57% of website visitors stayed longer when video content was available.
Canva is an excellent tool for creating all sorts of content for the web, whether text, audio, or visual. Grammarly, which can help you avoid embarrassing typos, is another solid investment that integrates seamlessly with Google Docs or WordPress. Both of these tools offer free plans and premium access options.
Because of the nature of drafting, recording, and editing video or audio for the web, you may need a larger preparation window before launch. However, taking the time to create excellent content for your website is an important step when building your website.
- Creating a Mockup:
If you had to explain what a website looked like or how it functioned to someone who had never heard of the Internet, how would you go about doing so? Sometimes words only go so far; a complete visual impression may be the best solution for conveying the intended look
- Enter the Mockup:
A standard mockup is a webpage creation that accurately conveys the expected final form it will take upon launch. While not the functional and completed version, they help you or others visually understand the intended website.
Determine if an idea is realistic or functional before committing, saving time and money if it doesn’t work out
Assist in selecting the best aesthetic choices for color themes or fonts
Demonstrate how the website will appear on different devices, letting you make adjustments for ease of use or visual attraction well before launch
Once you settle on a mockup that best reflects the website you want to build, it is time to consider the best method for bringing your site into reality.
- Using a Website Builder:
Thanks to the advancement of code-free software and related tools, practically anyone can develop a website without needing to learn Python or JavaScript. These days many powerful website builders function by letting you “drag and drop” virtually every aspect .
- Some of the most popular website builders that we recommend include Weebly: Weebly is affordable, easy to use, and very flexible. It is a great option for smaller businesses and individuals and also provides e-commerce options.
- • Squarespace: One of the best-known website builders, Squarespace pairs award-winning templates with a user-friendly drag-and-drop editor.
- • GoDaddy: Who knew creating a website could be as easy as answering a few simple questions? In addition to domains and web hosting, GoDaddy provides customers with a straightforward web builder to put them on the path to a quick and easy website launch.
- What About Discovery?
- Whether working with a single developer or dev team, you must set aside time for discovery. This crucial initial phase involves research and data analysis that will answer the dev’s questions about how best to set up the website according to the business and customer’s needs. The dev may ask questions or raise concerns about potential user experience issues.
- Depending on your website’s complexity, the process could take anywhere from a few weeks to half a year. By the end, everyone should have a concrete understanding of the intended design and site function.
- Testing and Review:
- Once you build a website, a period between its completion and intended launch should be reserved for review and testing. Items to check before letting the site go live Site speed. One study found that a website loading time of four seconds or less is ideal for e-commerce conversion. That said, Google determined that bounce rates increased by 32% when websites look longer than three seconds to load.
- User experience (UX). Does your website include navigation tools such as a menu or “return to top” feature? Is the font too light or small and so hard to read? Do you use AI chatbots or can a customer reach a live human being during business hours? It is crucial to ensure that when you design a website, you are doing so with visitor ease and comfort in mind.
- Content quality. Businesses with persistent website typos lose out on twice as many customers as their more grammar-minded competitors. Before launching your website, check back through for writing errors. If you lack confidence in your ability, consider hiring an editor or using a tool, such as Grammarly.
- Plugins. One crucial reason to be mindful of website plugins is that incompatibility can cause various issues. Your webpage might not load correctly due to a plugin error. Run all necessary checks to ensure any plugins are compatible and up to date.
- After testing and making necessary changes, you can finally move on to the most exciting part—a successful website launch.
Written by Terry Higgins 01/06/2023
Our Web Design Packages & Cost


- Mon – Fri
- 10:00 am – 08:00 pm
- Saturday
- 12:00 pm – 06:00 pm
- Sunday
- Closed


COMPUTER SERVICE & REPAIR
COMPARE OUR PRICES WITH THE COMPETITION

Copyright © All rights reserved HigginsMarketing.net 2023
We understand the importance of privacy and are committed to protecting our users' personal information. This Privacy Disclaimer outlines how we collect, use, disclose, and safeguard your information when you visit our website or use our services.
Information Collection and Use: We may collect personal information you voluntarily provide us when interacting with our website or services. This information may include but is not limited to your name, email address, phone number, and any other information you choose to share.
Data Security: We implement appropriate security measures to protect against unauthorized access, alteration, or disclosure of your personal information. However, please note that no method of transmission over the Internet or electronic storage is 100% secure, and we cannot guarantee absolute security.
Third-Party Links: Our website may contain links to third-party websites or services that we do not operate.
Contact Us: If you have any questions or concerns about our Privacy Disclaimer or the handling of your personal information, please contact us at Terry@Higginsmarketing.net or Call 512-783-3690
By using our website or services, you acknowledge that you have read and understood this Privacy Disclaimer.
Last updated: 4/2024
We need your consent to load the translations
We use a third-party service to translate the website content that may collect data about your activity. Please review the details in the privacy policy and accept the service to view the translations.
